wikislo
Registered
- Thread starter
- #1
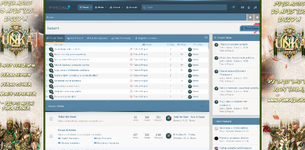
Notice board left and right
go to your themes and search this: PAGE_CONTAINER
Find the code given below.
Find the above code and add this code just below it.
After Appearance and Languages> Templates> Extra.less add this code.....
Notice: you can replace as you wish
go to your themes and search this: PAGE_CONTAINER
Find the code given below.
PHP:
<xf:if is="count($xf.reactionsActive) > 1">
<script type="text/template" id="xfReactTooltipTemplate">
<div class="tooltip-content-inner">
<div class="reactTooltip">
<xf:foreach loop="$xf.reactionsActive" key="$reactionId" value="$reaction">
<xf:reaction id="{$reactionId}" tooltip="true" />
</xf:foreach>
</div>
</div>
</script>
</xf:if>Find the above code and add this code just below it.
PHP:
<div class="pageskin-main">
<a href="https://wikislo.blogspot.si/" target="_blank">
<div class="pageskin-left"></div>
<div class="pageskin-right"></div>
</a>
</div>
CSS:
.pageskin-main {
width: 1400px;
position: fixed;
left: 0;
right: 0;
margin: 0 auto;
top: 0;
z-index:1;
}
@media (max-width:610px){
.steam-user{display:none;}
.bdMedal_medalImage{display:none;}
.responsiveUserBanner{display:none;}
}
@media (min-width:1000px){ /* Page Skin */
.pageskin-left {
width: 351px;
left: -477px;
position: absolute;
top: 0;
height: 100vh;
background:#000 url('https://wikiba.eu/upload/images/left.jpg') center top no-repeat;
}
.pageskin-right {
width: 361px;
right: -476px;
position: absolute;
top: 0;
height: 100vh;
background:#000 url('https://wikiba.eu/upload/images/right.jpg') center top no-repeat;
}
}
@media (min-width:1440px) and (max-width:1690px){ /* Page Skin */
.pageskin-left {
width: 357px;
left: -477px;
position: absolute;
top: 0;
height: 100vh;
background:#000 url('https://wikiba.eu/upload/images/left.jpg') center top no-repeat;
}
.pageskin-right {
width: 357px;
right: -476px;
position: absolute;
top: 0;
height: 100vh;
background:#000 url('https://wikiba.eu/upload/images/right.jpg') center top no-repeat;
}
}
@media (min-width:1691px){ /* Normal Page */
.pageskin-left {
width: 357px;
left: -477px;
position: absolute;
top: 0;
height: 100vh;
background:#000 url('https://wikiba.eu/upload/images/left.jpg') center top no-repeat;
}
.pageskin-right {
width: 357px;
right: -476px;
position: absolute;
top: 0;
height: 100vh;
background:#000 url('https://wikiba.eu/upload/images/right.jpg') center top no-repeat;
}
}