You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
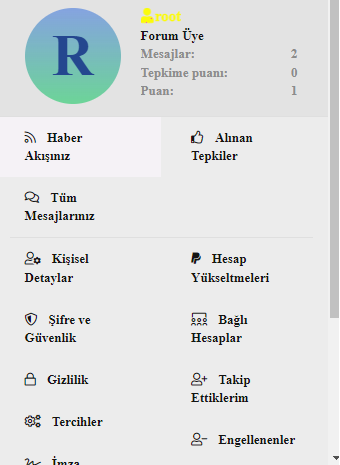
Support Kullanıcı profil bilgileri görünümünü nasıl düzeltebilirim ?
- Thread starter pocox3
- Start date
Solution
Code:
.menu--account {
.tabs-tab {
&:before {
.m-faBase();
padding-right:3px;
margin-left: -5px;
}
&[href$="/bookmarks"] {
.m-faBefore("\f02e");
}
&[href$="account/"] {
.m-faBefore("\f007");
}
}
.menu-linkRow {
padding: 6px 8px;
&:before {
.m-faBase();
padding-right: 3px;
font-size: 12px;
}
&[href*="/whats-new/news-feed"] {
.m-faBefore("\f143");
}
&[href*="/search/member?user_id"] {
.m-faBefore("\f075");
}
&[href$="/account/reactions"] {
.m-faBefore("\f164");
}...XenForo
Administrative
- Admin
- #2
Code:
.menu--account {
.tabs-tab {
&:before {
.m-faBase();
padding-right:3px;
margin-left: -5px;
}
&[href$="/bookmarks"] {
.m-faBefore("\f02e");
}
&[href$="account/"] {
.m-faBefore("\f007");
}
}
.menu-linkRow {
padding: 6px 8px;
&:before {
.m-faBase();
padding-right: 3px;
font-size: 12px;
}
&[href*="/whats-new/news-feed"] {
.m-faBefore("\f143");
}
&[href*="/search/member?user_id"] {
.m-faBefore("\f075");
}
&[href$="/account/reactions"] {
.m-faBefore("\f164");
}
&[href$="/account/account-details"] {
.m-faBefore("\f007");
}
&[href$="/account/security"] {
.m-faBefore("\f084");
}
&[href$="/account/privacy"] {
.m-faBefore("\f023");
}
&[href$="/account/preferences"] {
.m-faBefore("\f085");
}
&[href$="/account/signature"] {
.m-faBefore("\f040");
}
&[href$="/account/upgrades"] {
.m-faBefore("\f07a");
}
&[href*="/account/connected-accounts/"] {
.m-faBefore("\f0c0");
}
&[href$="/account/following"] {
.m-faBefore("\f234");
}
&[href$="/account/ignored"] {
.m-faBefore("\f235");
}
&[href^="/logout/"] {
.m-faBefore("\f084");
}
}
}- Thread starter
- #3
thxCode:.menu--account { .tabs-tab { &:before { .m-faBase(); padding-right:3px; margin-left: -5px; } &[href$="/bookmarks"] { .m-faBefore("\f02e"); } &[href$="account/"] { .m-faBefore("\f007"); } } .menu-linkRow { padding: 6px 8px; &:before { .m-faBase(); padding-right: 3px; font-size: 12px; } &[href*="/whats-new/news-feed"] { .m-faBefore("\f143"); } &[href*="/search/member?user_id"] { .m-faBefore("\f075"); } &[href$="/account/reactions"] { .m-faBefore("\f164"); } &[href$="/account/account-details"] { .m-faBefore("\f007"); } &[href$="/account/security"] { .m-faBefore("\f084"); } &[href$="/account/privacy"] { .m-faBefore("\f023"); } &[href$="/account/preferences"] { .m-faBefore("\f085"); } &[href$="/account/signature"] { .m-faBefore("\f040"); } &[href$="/account/upgrades"] { .m-faBefore("\f07a"); } &[href*="/account/connected-accounts/"] { .m-faBefore("\f0c0"); } &[href$="/account/following"] { .m-faBefore("\f234"); } &[href$="/account/ignored"] { .m-faBefore("\f235"); } &[href^="/logout/"] { .m-faBefore("\f084"); } } }