wikislo
Registered
- Thread starter
- #1
Go to the template "message_macros".
Find:
Below it add:
That will also give it some nice padding and then any further styling can be made using the "star-ranks" class or whatever you decide to use. You will also need to replace what's inside the <img src=""> quotes with the path to your actual image.
I imagine the same would work with trophy points by replacing reaction_score with trophy_points and also for post count with message_count though that part is untested. You would have to play around with it. Though this is tested and works.
Thank you and I hoped I helped you.
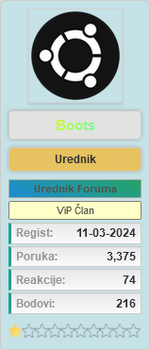
Here's a preview of the result on my site:
Find:
PHP:
<xf:if is="$user.canViewIdentities()">
<xf:macro template="custom_fields_macros" name="custom_fields_view"
arg-type="users"
arg-group="contact"
arg-set="{$user.Profile.custom_fields}"
arg-additionalFilters="{{ ['message'] }}"
arg-valueClass="pairs pairs--justified" />
</xf:if>
</xf:if>Below it add:
PHP:
<div class="star-ranks" style="padding-top: 8px;">
<xf:if is="{$user.reaction_score} >= 1300"> <img src="/star-ranks-filled/complete-stars.png" data-xf-init="tooltip" title="Full Reputation Master">
<xf:elseif is="{$user.reaction_score} >= 1200" /> <img src="/star-ranks-filled/fullstar-10.png" data-xf-init="tooltip" title="1,200+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 1100" /> <img src="/star-ranks-filled/halfstar-10.png" data-xf-init="tooltip" title="1,100+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 1000" /> <img src="/star-ranks-filled/fullstar-9.png" data-xf-init="tooltip" title="1,000+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 900" /> <img src="/star-ranks-filled/halfstar-9.png" data-xf-init="tooltip" title="900+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 800" /> <img src="/star-ranks-filled/fullstar-8.png" data-xf-init="tooltip"title="800+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 700" /> <img src="/star-ranks-filled/halfstar-8.png" data-xf-init="tooltip" title="700+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 600" /> <img src="/star-ranks-filled/fullstar-7.png" data-xf-init="tooltip" title="600+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 500" /> <img src="/star-ranks-filled/halfstar-7.png" data-xf-init="tooltip" title="500+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 450" /> <img src="/star-ranks-filled/fullstar-6.png" data-xf-init="tooltip" title="450+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 400" /> <img src="/star-ranks-filled/halfstar-6.png" data-xf-init="tooltip" title="400+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 350" /> <img src="/star-ranks-filled/fullstar-5.png" data-xf-init="tooltip" title="350+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 300" /> <img src="/star-ranks-filled/halfstar-5.png" data-xf-init="tooltip" title="300+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 250" /> <img src="/star-ranks-filled/fullstar-4.png" data-xf-init="tooltip" title="250+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 200" /> <img src="/star-ranks-filled/halfstar-4.png" data-xf-init="tooltip" title="200+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 150" /> <img src="/star-ranks-filled/fullstar-3.png" data-xf-init="tooltip" title="150+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 125" /> <img src="/star-ranks-filled/halfstar-3.png" data-xf-init="tooltip" title="125+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 100" /> <img src="/star-ranks-filled/fullstar-2.png" data-xf-init="tooltip" title="100+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 75" /> <img src="/star-ranks-filled/halfstar-2.png" data-xf-init="tooltip" title="75+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 50" /> <img src="/star-ranks-filled/fullstar-1.png" data-xf-init="tooltip" title="50+ Ratings">
<xf:elseif is="{$user.reaction_score} >= 25" /> <img src="/star-ranks-filled/halfstar-1.png" data-xf-init="tooltip" title="25+ Ratings">
<xf:elseif is="{$user.reaction_score} < 25" /> <img src="/star-ranks-filled/empty-star.png" data-xf-init="tooltip" title="Needs 25+ Ratings for Rep">
</xf:if>
</div>I imagine the same would work with trophy points by replacing reaction_score with trophy_points and also for post count with message_count though that part is untested. You would have to play around with it. Though this is tested and works.
Thank you and I hoped I helped you.
Here's a preview of the result on my site: