wikislo
Registered
- Thread starter
- #1
Go to widgets admin.php?widgets, select add HTML widget and write the code:

HTML:
<div class="slider-wrapper">
<div class="slider">
<div class="slide-navigation__squares">
<div class="squares-wrapper">
<div class="squares-slider">
<span class="square"></span>
<span class="square"></span>
<span class="square red"></span>
<span class="square "></span>
<span class="square"></span>
</div>
</div>
</div>
<div class="slides-container">
<div class="slide-wrapper">
<div class="slide" data-order="1">
<div class="slide-content">
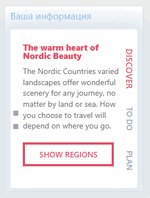
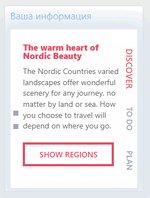
<h1>Discover</h1>
<h2>The warm heart of Nordic Beauty</h2>
<div class="slide-txt">
<p>The Nordic Countries varied landscapes offer wonderful scenery for any journey, no matter by land or sea. How you choose to travel will depend on where you go.</p>
<button>Show regions</button>
</div>
</div>
</div>
<div class="slide" data-order="2">
<div class="slide-content">
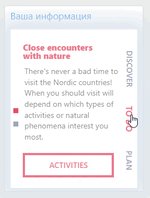
<h1>To do</h1>
<h2>Close encounters with nature</h2>
<div class="slide-txt">
<p>There's never a bad time to visit the Nordic countries! When you should visit will depend on which types of activities or natural phenomena interest you most.</p>
<button>Activities</button>
</div>
</div>
</div>
<div class="slide" data-order="3">
<div class="slide-content">
<h1>Plan</h1>
<h2>Top attractions in the nordics</h2>
<div class="slide-txt">
<p>June, July and August is the best time to travel, this is when you can expect the warmest weather, longest daylight hours and best availability of outdoor activities.</p>
<button>Reservations</button>
</div>
</div>
</div>
</div>
</div>
<div class="slide-navigation__txt">
<ul>
<li><span data-order="1">Discover</span></li>
<li><span data-order="2">To do</span></li>
<li><span data-order="3">Plan</span></li>
</ul>
</div>
</div>
</div>
<style>
.slider-wrapper {
position: relative;
max-width: 100%;
min-width: 80%;
background: #fff;
margin: 0 auto;
overflow: hidden;
box-shadow: 0 0 35px 20px #DDE5EE;
}
.slider-wrapper .slider {
position: relative;
height: 19rem;
padding: 10px 0;
}
.slider-wrapper .slider::after {
content: "";
display: table;
clear: both;
}
.slider-wrapper .slider .slide-wrapper {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.slider-wrapper .slide-navigation__squares, .slider-wrapper .slide-navigation__txt {
width: 10%;
position: relative;
float: left;
overflow: hidden;
}
.slider-wrapper .slide-navigation__squares::after, .slider-wrapper .slide-navigation__txt::after {
content: "";
display: table;
clear: both;
}
.slider-wrapper .slide-navigation__txt {
display: block;
height: 100%;
}
.slider-wrapper .slide-navigation__txt::after {
content: "";
display: table;
clear: both;
}
.slider-wrapper .slide-navigation__txt ul {
margin: 0;
list-style: none;
padding: 0;
position: absolute;
display: table-cell;
width: 30rem;
transform: rotate(90deg);
transform-origin: 0;
margin-left: calc(50% - 0.14rem);
}
.slider-wrapper .slide-navigation__txt ul::after {
content: "";
display: table;
clear: both;
}
.slider-wrapper .slide-navigation__txt li {
text-transform: uppercase;
margin: 0 1.2rem;
position: relative;
float: left;
font-size: 14px;
font-weight: 600;
color: #A1A5B8;
}
.slider-wrapper .slide-navigation__txt li span {
cursor: pointer;
transition: all 0.5s ease;
display: block;
}
.slider-wrapper .slide-navigation__txt li span.active {
transform: scale(1.1, 1.1);
color: #E34D67;
}
.slider-wrapper .slide-navigation__squares {
display: block;
height: 100%;
}
.slider-wrapper .slide-navigation__squares .squares-wrapper {
position: absolute;
margin-left: calc(50% - 0.4rem);
bottom: 5rem;
height: 4.6rem;
overflow: hidden;
}
.slider-wrapper .slide-navigation__squares .squares-slider {
position: relative;
display: block;
margin-top: -2rem;
transform: translateY(-2.8rem);
}
.slider-wrapper .slide-navigation__squares .square {
width: 0.6rem;
height: 0.6rem;
display: block;
margin: 15px 0;
background: #A1A5B8;
}
.slider-wrapper .slide-navigation__squares .square.red {
background: #E34D67;
}
.slider-wrapper .slides-container {
position: relative;
width: 80%;
float: left;
height: 100%;
}
.slider-wrapper .slide {
position: absolute;
display: block;
width: 100%;
height: 100%;
opacity: 0;
visibility: hidden;
overflow: hidden;
z-index: 1;
}
.slider-wrapper .slide img {
max-width: 100%;
display: block;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
}
.slider-wrapper .slide .slide-content {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
overflow: hidden;
}
.slider-wrapper .slide .slide-content h1 {
text-transform: uppercase;
color: white;
font-weight: 900;
font-size: 11px;
text-align: center;
margin: 0;
opacity: 0.6;
position: relative;
}
.slider-wrapper .slide .slide-content h2 {
color: #E34D67;
font-size: 15px;
max-width: 80%;
margin: 0;
font-weight: 900;
line-height: 1;
position: relative;
}
.slider-wrapper .slide .slide-txt {
position: relative;
display: block;
width: 100;
margin-top: 10px;
}
.slider-wrapper .slide .slide-txt::after {
content: "";
display: table;
clear: both;
}
.slider-wrapper .slide .slide-txt p {
margin: 0;
max-width: 100%;
color: #666666;
font-size: 14px;
line-height: 1.4;
float: left;
margin-bottom: 20px;
}
.slider-wrapper .slide .slide-txt button {
display: block;
float: left;
width: 90%;
text-align: center;
background: transparent;
background-color: transparent;
border: 0.28rem solid #E34D67;
text-transform: uppercase;
font-size: 14px;
color: #E34D67;
font-weight: 600;
outline: none;
overflow: hidden;
}
</style>
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.0/TweenMax.min.js'></script>
<xf:js>
var initialSlide = $('.slides-container [data-order="1"]');
var initalSelected = $('.slide-navigation__txt [data-order="1"]');
var mq_medium = window.matchMedia( '(min-width: 860px)' );
var mq_big = window.matchMedia( '(min-width: 1200px)' );
function activate_slide(order){
var unactiveSlide = $('.slide.active');
var activeSlide = $('.slides-container [data-order="'+order+'"]');
if( !(activeSlide.hasClass('active')) ){
slide_in(activeSlide);
slide_out(unactiveSlide);
}
}
function slide_in(slide) {
var _this = slide;
animation_in(slide);
_this.addClass('active');
TweenMax.to(_this, 1, {autoAlpha:1}, '-=1');
}
function slide_out(slide){
var _this = slide;
_this.css( 'z-index', '2' );
_this.removeClass('active');
TweenMax.to(_this, 1, {autoAlpha:0, onComplete: removeZ});
function removeZ(){
_this.css( 'z-index', '1' );
}
animation_out(slide);
}
function animation_in(slide){
var title = slide.find('h1');
var subtitle = $(slide).find('h2');
var text = $(slide).find('p');
var button = $(slide).find('button');
var image = $(slide).find('img');
TweenMax.fromTo(title, 0.6,{autoAlpha:0, x:100}, {autoAlpha:0.6, x:0, ease: Power2.easeOut});
TweenMax.fromTo(subtitle, 0.5,{autoAlpha:0, x:-200}, {autoAlpha:1, x:0, ease: Power2.easeOut},'-0.1');
TweenMax.fromTo(text, 0.8,{autoAlpha:0, x:50}, {autoAlpha:1, x:0, ease: Power2.easeOut});
TweenMax.fromTo(button, 0.5,{autoAlpha:0 }, {autoAlpha:1});
TweenMax.to(image, 0, {autoAlpha:1,scale:1});
}
function animation_out(slide){
var title = slide.find('h1');
var subtitle = $(slide).find('h2');
var text = $(slide).find('p');
var button = $(slide).find('button');
var image = $(slide).find('img');
TweenMax.to(title, 0.6, {autoAlpha:0, x:0});
TweenMax.to(subtitle, 0.5, {autoAlpha:0, x:200});
TweenMax.to(text, 0.5,{autoAlpha:0});
TweenMax.to(button, 0.5,{autoAlpha:0});
TweenMax.to(image, 1, {scale:1.1});
}
$('.slide-navigation__txt span').on('click', function(){
var _this = $(this);
var order = _this.data('order');
var spans = $('.slide-navigation__txt span');
var current = $('.active').data('order');
spans.removeClass('active');
_this.addClass('active');
activate_slide(order);
stagger_squares(order, current);
});
function stagger_squares(order, current) {
var mq = 0.7;
var moveY;
var squares = $('.slide-navigation__squares .square');
var staggerTime = -0.12;
if( order < current ) {
staggerTime = staggerTime * -1;
}
if( mq_medium.matches) { mq = 1 }
if( mq_big.matches) { mq = 1.3 }
moveY = (order-1) * (15 * mq );
TweenMax.staggerTo(squares, 0.1, {y: moveY}, staggerTime);
}
$(document).ready(function() {
initialSlide.addClass('active');
initalSelected.addClass('active');
TweenMax.to(initialSlide, 0.5, {autoAlpha:1});
});
</xf:js>