You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Support سایه زیر نام کاربری بعد گذاشتن بک گراند
- Thread starter Aho
- Start date
Aho
Registered
- Thread starter
- #7
خیر من فقط عبارت کالر رو هم به تنهایی میزارم باز هم با گذاشتن بک گراند مشکل همچنان باقیه.عضویت میخاد لطفا یک حساب کاربری بدین
تا جایی که من دیدم مشکل شما با
text-shadow
هس که باید حذف کنین تا اون سایه از بین بره
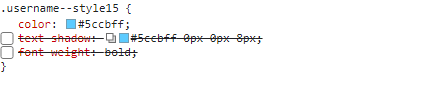
و حتی میتونین
font-weight
رو نیز بردارین که من در تصویر زیر برشداشم
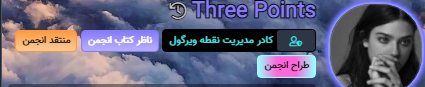
ببینید شما اینجا وقتی رو اسمتون کلیک میکنین اسمتون با سایه و گیفی که روشه بدون هیچ چیز اضافی ای نمایش داده میشه
اما شاتی که من دادم رو ببینید بعد گذاشتن بک گراند این اتفاق برای نام کاربری میفته
و من یه چیزی رو متوجه شدم که بعضی قالب ها این باگ رو ندارن
میدونید مشکل از کجاست؟
موردی در قالب هست ک این مشکلو ایجاد میکنه؟
AynaZ
Supervisor
- Admin
- #8
این باگ نیس مربوط به حالت کدنویسی برخی قالباس که رواجه معمولا اینو تست کنین بزارین تو
extra.less
و یا
و از این کد هم می تونین در بخش
css نام های کاربری استفاده کنین
extra.less
CSS:
[data-template="member_view"]
{
.memberHeader-nameWrapper .username--style1
{
text-shadow: 0px 0px 0 #0000, 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000;
}
}
CSS:
[data-template="member_view"]
.memberHeader--withBanner .username {
text-shadow: 0px 0px 0 #0000, 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000;
}css نام های کاربری استفاده کنین
CSS:
color: red;
text-shadow: 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000;Aho
Registered
- Thread starter
- #9
هیچ تغییری ایجاد نشداین باگ نیس مربوط به حالت کدنویسی برخی قالباس که رواجه معمولا اینو تست کنین بزارین تو
extra.less
و یاCSS:[data-template="member_view"] { .memberHeader-nameWrapper .username--style1 { text-shadow: 0px 0px 0 #0000, 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000; } }
و از این کد هم می تونین در بخشCSS:[data-template="member_view"] .memberHeader--withBanner .username { text-shadow: 0px 0px 0 #0000, 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000; }
css نام های کاربری استفاده کنین
CSS:color: red; text-shadow: 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000, 0px 0px 0 #000;