AynaZ
Supervisor
- Thread starter
- Admin
- #1
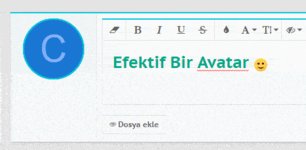
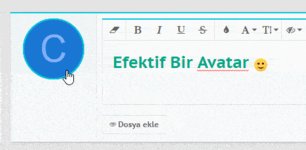
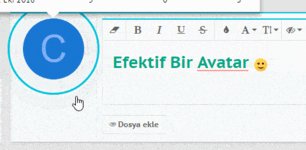
We'll give you a nice animation effect with your mouse on the avatar.

- Simply paste the following css codes into the extra.less template of your theme.
CSS:
/*avatar animation*/
.message-avatar-wrapper .avatar:before,
.message-avatar-wrapper .avatar:after{
border-color: #00c5de;
}
.message-avatar-wrapper a:before,
.message-avatar-wrapper a:after{
content: "";
display: block;
position: absolute;
background: transparent;
top: 0; bottom: 0; left: 0; right: 0;
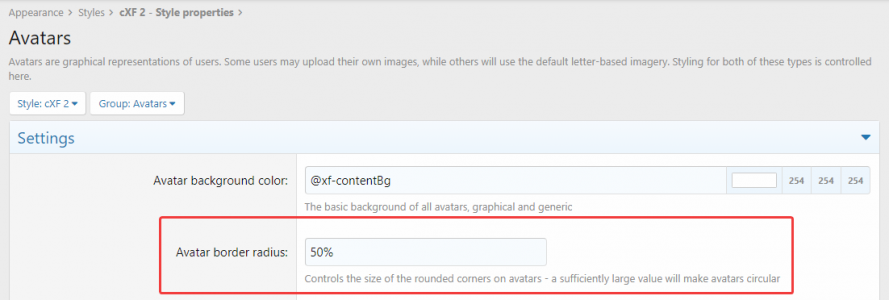
border-radius: 5%; /*Do not touch this setting if you have an oval square or rectangle avatar. If you have an avatar, simply change the setting to "50%".*/
transition: .3s all;
border: 2px solid;
}
.message-avatar-wrapper a:hover:after{
-webkit-transform: scale(1.5);
}
.message-avatar-wrapper a:hover:before{
-webkit-transform: scale(2);
transition: .3s all;
opacity: 0;
}
/*avatar animation end*/- The preview is as follows.