You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XenForo Changing the color of the phone's header icons
- Thread starter XFBOT
- Start date
- Status
- Not open for further replies.
- Compatible XF Versions
- 2.2
XFBOT
Supervisor
- Thread starter
- Moderator
- #2
Are you using a custom style?
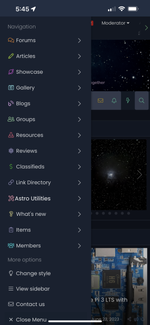
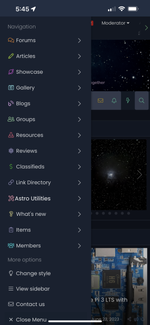
For mine, I use the below code (I set custom icons for my items)
but it is specific for the style I am using also.

For mine, I use the below code (I set custom icons for my items)
CSS:
/* NavBar modifications */
.p-navEl a:before, .p-navEl :before,.offCanvasMenu--nav :before, .p-nav-list .p-navEl a.p-navEl-link:before {
.m-faBase();
/* display: inline-block;*/
text-align: center;
/* margin-right:5px;*/
border-radius:30px;
line-height:normal;
}
.offCanvasMenu--nav a[data-nav-id='home']:before,.p-navEl a[data-nav-id='home']:before {.m-faContent("@{fa-var-home}");}
.offCanvasMenu--nav a[data-nav-id='forums']:before,.p-navEl a[data-nav-id='forums']:before {.m-faContent("@{fa-var-comments}");color: #fc8a21;}
.offCanvasMenu--nav a[data-nav-id='whatsNew']:before,.p-navEl a[data-nav-id='whatsNew']:before {.m-faContent("@{fa-var-question}");color: #faf08c;}
.offCanvasMenu--nav a[data-nav-id='members']:before,.p-navEl a[data-nav-id='members']:before {.m-faContent("@{fa-var-users}");color: cyan;}
.offCanvasMenu--nav a[data-nav-id='xfrm']:before,.p-navEl a[data-nav-id='xfrm']:before {.m-faContent("@{fa-var-download}");color: #ee5f78;}
.offCanvasMenu--nav a[data-nav-id='xfmg']:before,.p-navEl a[data-nav-id='xfmg']:before {.m-faContent("@{fa-var-camera-retro}");color: #93f8fc;}
.offCanvasMenu--nav a[data-nav-id='xa_showcase']:before,.p-navEl a[data-nav-id='xa_showcase']:before {.m-faContent("@{fa-var-planet-ringed}");color: #db52db;}
.offCanvasMenu--nav a[data-nav-id='xa_ams']:before,.p-navEl a[data-nav-id='xa_ams']:before {.m-faContent("@{fa-var-pencil}");color: #bdf406;}
.offCanvasMenu--nav a[data-nav-id='xa_cas']:before,.p-navEl a[data-nav-id='xa_cas']:before {.m-faContent("@{fa-var-dollar-sign}");color: #04cf04;}
.offCanvasMenu--nav a[data-nav-id='xa_ld']:before,.p-navEl a[data-nav-id='xa_ld']:before {.m-faContent("@{fa-var-link}");color: #9c95c6;}
.offCanvasMenu--nav a[data-nav-id='xa_rms']:before,.p-navEl a[data-nav-id='xa_rms']:before {.m-faContent("@{fa-var-atom}");color: #9c95c6;}
.offCanvasMenu--nav a[data-nav-id='xa_ubs']:before,.p-navEl a[data-nav-id='xa_ubs']:before {.m-faContent("@{fa-var-blog}");color: #f4b4fa;}
.offCanvasMenu--nav a[data-nav-id='xa_ims']:before,.p-navEl a[data-nav-id='xa_ims']:before {.m-faContent("@{fa-var-clipboard-list}");color: #9c95c6;}
.offCanvasMenu--nav a[data-nav-id='tl_groups']:before,.p-navEl a[data-nav-id='tl_groups']:before {.m-faContent("@{fa-var-user-friends}");color: #a5f4ae;}
.p-navEl [data-nav-id='astroutil']:before {.m-faContent("@{fa-var-tools}");color: #fd9ab0; display: block; text-align: center; margin-left: auto;
margin-right: auto; padding-right: 30px;}
.offCanvasMenu--nav [data-nav-id='astroutil']:before{.m-faContent("@{fa-var-tools}");color: #fd9ab0;}
/* Navtab menu using FontAwesome 5 */but it is specific for the style I am using also.

- Status
- Not open for further replies.
