Haim
Registered
- Thread starter
- #1

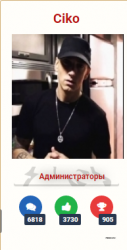
Add to custom.css
CSS:
.ipsUserPhoto_large img, img.ipsUserPhoto_large, .ipsUserPhoto_large:after {
width: 170px;
height: 190px;
}
.ipsComment_author .defaultGroup {
margin-bottom: 7px;
border-radius: 3px;
color: #ffffff!important;
text-shadow: 0 0 15px #0000007a;
display: inline-block;
font-weight: 500;
letter-spacing: 0;
padding: 0 21px!important;
vertical-align: middle;
font-size: 12px;
height: 30px;
line-height: 30px;
box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.15) inset;
min-width: 160px;
margin-bottom: 5px;
background: url(http://shift.usermd.net/2018/cc/cc4.png) no-repeat;
background-size: 160px;
}
ul.ipsComment_author_iconlist > li .topic_icon.icon_win, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_win {
background: #e83a3a;
color: #fff;
}
ul.ipsComment_author_iconlist > li .topic_icon, ul.ipsHovercard_iconlist > li .hovercard_icon {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
display: inline-block;
position: relative;
height: 35px;
line-height: 35px;
width: 35px;
font-size: 14px;
text-align: center;
cursor: pointer;
}
ul.ipsComment_author_iconlist > li .topic_icon span, ul.ipsHovercard_iconlist > li .hovercard_icon span {
background: #29384f;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
font-size: 10px;
font-weight: 600;
color: #fff;
position: absolute;
bottom: -10px;
right: -5px;
height: 17px;
line-height: 17px;
padding: 0 5px;
}
.fa, .fas {
font-weight: 900;
}
ul.ipsComment_author_iconlist > li .topic_icon.icon_rep, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_rep {
background: #21b348;
color: #fff;
}
ul.ipsComment_author_iconlist {
display: table;
width: 100%;
margin: 5px 0 20px 0;
padding: 4px;
}
ul.ipsComment_author_iconlist > li {
display: block;
float: left;
width: 33.3%;
}
ul.ipsComment_author_iconlist > li .topic_icon.icon_post, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_post {
background: #2364b7;
color: #fff;
}
ul.ipsComment_author_iconlist > li .topic_icon.icon_post, ul.ipsHovercard_iconlist > li .hovercard_icon.icon_post {
background: #2364b7;
color: #fff;
}
ul.ipsComment_author_iconlist > li .topic_icon, ul.ipsHovercard_iconlist > li .hovercard_icon {
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
display: inline-block;
position: relative;
height: 35px;
line-height: 35px;
width: 35px;
font-size: 14px;
text-align: center;
cursor: pointer;
}
Code:
{{$idField = $comment::$databaseColumnId;}}
{{$itemClassSafe = str_replace( '\\', '_', mb_substr( $comment::$itemClass, 4 ) );}}
{{if $comment->isIgnored()}}
<div class='ipsComment ipsComment_ignored ipsType_light' id='elIgnoreComment_{$comment->$idField}' data-ignoreCommentID='elComment_{$comment->$idField}' data-ignoreUserID='{$comment->author()->member_id}'>
{lang="ignoring_content" sprintf="$comment->author()->name"} <a href='#elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu data-ipsMenu-menuID='elIgnoreComment_{$comment->$idField}_menu' data-ipsMenu-appendTo='#elIgnoreComment_{$comment->$idField}' data-action="ignoreOptions" title='{lang="see_post_ignore_options"}' class='ipsType_blendLinks'>{lang="options"} <i class='fa fa-caret-down'></i></a>
<ul class='ipsMenu ipsHide' id='elIgnoreComment_{$comment->$idField}_menu'>
<li class='ipsMenu_item ipsJS_show' data-ipsMenuValue='showPost'><a href='#'>{lang="show_this_post"}</a></li>
<li class='ipsMenu_sep ipsJS_show'><hr></li>
<li class='ipsMenu_item' data-ipsMenuValue='stopIgnoring'><a href='{url="app=core&module=system&controller=ignore&do=remove&id={$comment->author()->member_id}" seoTemplate="ignore"}'>{lang="stop_ignoring_posts_by" sprintf="$comment->author()->name"}</a></li>
<li class='ipsMenu_item'><a href='{url="app=core&module=system&controller=ignore" seoTemplate="ignore"}'>{lang="change_ignore_preferences"}</a></li>
</ul>
</div>
{{endif}}
<a id='comment-{$comment->$idField}'></a>
<article {{if $comment->author()->hasHighlightedReplies()}}data-memberGroup="{$comment->author()->member_group_id}" {{endif}} id='elComment_{$comment->$idField}' class='cPost ipsBox {{if $otherClasses}}{$otherClasses}{{endif}} ipsComment {{if ( settings.reputation_enabled and settings.reputation_highlight and $comment->reactionCount() >= settings.reputation_highlight ) OR $comment->isFeatured()}}ipsComment_popular{{endif}} ipsComment_parent ipsClearfix ipsClear ipsColumns ipsColumns_noSpacing ipsColumns_collapsePhone {{if $comment->author()->hasHighlightedReplies()}}ipsComment_highlighted{{endif}}{{if $comment->isIgnored()}}ipsHide{{endif}} {{if $comment->hidden() OR $item->hidden() === -2}}ipsModerated{{endif}}'>
{{if $comment->author()->member_id and $item->author()->member_id == $comment->author()->member_id}}
{{endif}}
<div class='cAuthorPane cAuthorPane_mobile ipsResponsive_showPhone ipsResponsive_block'>
<h3 class='ipsType_sectionHead cAuthorPane_author ipsResponsive_showPhone ipsResponsive_inlineBlock ipsType_break ipsType_blendLinks ipsTruncate ipsTruncate_line'>
{template="userLink" group="global" app="core" params="$comment->author(), $comment->warningRef(), $comment->author()->group['g_id']"}
<span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span>
</h3>
<div class='cAuthorPane_photo'>
{template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"}
</div>
</div>
<aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'>
<h3 class='ipsType_sectionHead cAuthorPane_author ipsType_blendLinks ipsType_break'><strong>{$comment->author()->link( $comment->warningRef() )|raw}</strong> <span class='ipsResponsive_showPhone ipsResponsive_inline'> {template="reputationBadge" group="global" app="core" params="$comment->author()"}</span></h3>
<ul class='cAuthorPane_info ipsList_reset'>
<li class='cAuthorPane_photo'>
{template="userPhoto" app="core" group="global" params="$comment->author(), 'large', $comment->warningRef()"}
</li>
</ul>
<div class="defaultGroup wlascicielsieci" data-ipstooltip="" _title="Группа пользователя">
<li>{expression="\IPS\Member\Group::load( $comment->author()->member_group_id )->formattedName" raw="true"}</li>
{{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }}
<li><img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'></li>
{{endif}}</div>
<ul class="ipsComment_author_iconlist">
<li>
<div class="topic_icon icon_post" data-ipstooltip="" _title="Всего сообщений на форуме">
<i class="fa fa-comments" aria-hidden="true"></i>
<span class="topic_icon_numtext">{$comment->author()->member_posts}</span>
</div>
</li>
<li>
<div class="topic_icon icon_rep" data-ipstooltip="" _title="Репутация пользователя">
<i class="fa fa-thumbs-up" aria-hidden="true"></i>
<span class="topic_icon_numtext">{$comment->author()->pp_reputation_points}</span>
</div>
</li>
<li>
<div class="topic_icon icon_win" data-ipstooltip="" _title="Всего выиграл">
<i class="fa fa-trophy" aria-hidden="true"></i>
<span class="topic_icon_numtext">{number="$comment->author()->getReputationDaysWonCount()"}</span>
</div>
</li>
</ul>
</aside>
<div class='ipsColumn ipsColumn_fluid'>
{template="post" group="topics" app="forums" params="$item, $comment, $item::$formLangPrefix . 'comment', $item::$application, $item::$module, $itemClassSafe"}
</div>
</article>