PWA Improvements
Hot on the heels of the improvements announced earlier this week, we have another set of improvements to show you today, again, courtesy of @digitalpoint! This time we'll be focusing on some improvements to Progressive Web Apps which some of you will be familiar with if you're already using the [DigitalPoint] PWA add-on.
Web app manifest editing
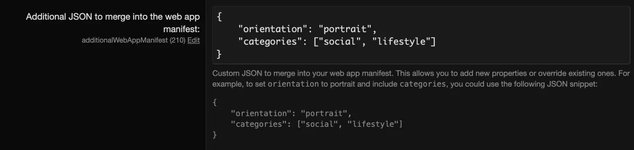
We've been rocking a web app manifest for a while now but starting with XenForo 2.4 you will be able to modify the web app manifest using the new additionalWebAppManifest option:
In addition to adding additional properties, you can also override existing ones. There are various resources which document compatible (and experimental!) options.
JSON:
{
"name": "XF 2.4",
"short_name": "XF 2.4",
"description": "Community platform by XenForo®",
"icons": [
{
"src": "/data/assets/logo/xenforo-icon-large.png",
"sizes": "192x192",
"purpose": "any"
},
{
"src": "/data/assets/logo/xenforo-icon-large.png",
"sizes": "192x192",
"purpose": "maskable"
},
{
"src": "/data/assets/logo/xenforo-icon-large.png",
"sizes": "512x512",
"purpose": "any"
},
{
"src": "/data/assets/logo/xenforo-icon-large.png",
"sizes": "512x512",
"purpose": "maskable"
}
],
"lang": "en-US",
"dir": "ltr",
"display": "standalone",
"scope": "/",
"id": "/?_pwa=1",
"start_url": "/?_pwa=BkGzMt_ojcv1jsEts8Rl26Zca2M1IH9y",
"background_color": "#ebebeb",
"theme_color": "#0f578a",
"orientation": "portrait",
"categories": [
"social",
"lifestyle"
]
}Auto login after PWA installation
The web manifest now contains special unique token inside thestart_url properties which allows users across all browsers to be automatically logged in after the PWA is installed.Automatic badge counter updates
Whether you're switching tabs in a normal browser or launching the installed PWA app, in doing so you will now trigger badge counters to update -- meaning no reloading or page navigation is required to update the latest Inbox and Alert counts.More prominent push notification notice
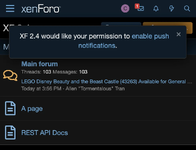
When installing the PWA for the first time, the push notification notice will be displayed more prominently:
More reliable push subscriptions
In some cases, some browsers may "lose" push notification subscriptions under certain conditions. This primarily happens on Safari (macOS and iOS) but, theoretically, this behaviour may eventually come to other browser engines including Chromium-based browsers and Firefox. This relates to the need for push notification subscriptions requiring actual user gestures rather than being triggered programmatically. The push notification subscription logic has been completely overhauled for XenForo 2.4 which will avoid these scenarios - particularly problematic when things like 2FA verification is triggered.Send push notifications from the admin control panel?
Strictly speaking this isn't implemented yet. Although we would like your thoughts as to whether this would be a useful addition. DigitalPoint's PWA add-on allows admins to send push notifications to users based on criteria. This is similar to "Alert users", "Email users" and "Message users". It is somewhat duplicative of "Alert users" as this already sends push notifications in addition to alerts to any users who have enabled push notifications. "Push users" could be implemented from the add-on if there are reasonable use cases for it. Just let us know below!XENFORO.COM
