thao
Registered
- Thread starter
- #1
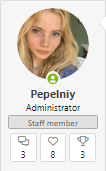
Hi guys, I would like to have larger avatars on my forum; currently, they appear small. Does anyone have any ideas on where I can edit this setting, or perhaps recommend a mod that can be downloaded from the mods section?

---
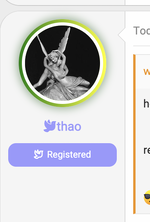
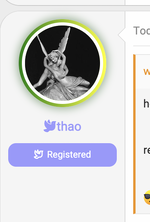
I would also like the avatar border to appear green or red, depending on whether the user is active or inactive, just like it is here on this forum.

---
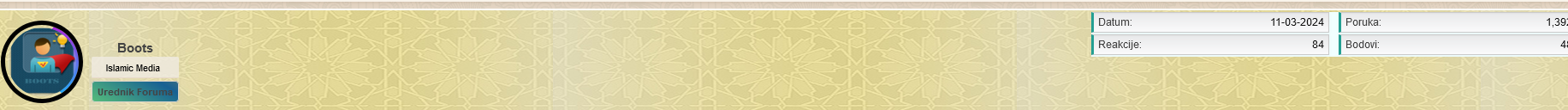
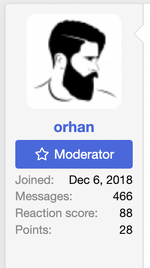
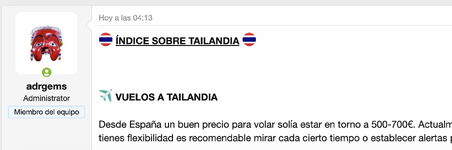
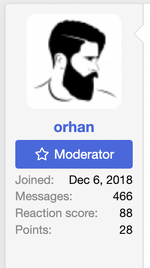
And the last thing, I am seeking a mod that would allow me to display additional information below the username avatar, such as the date joined, message count, location, and a colored badge indicating the user's role such as admin, moderator, or regular user, similar to what is done here.

Thank you!

---
I would also like the avatar border to appear green or red, depending on whether the user is active or inactive, just like it is here on this forum.

---
And the last thing, I am seeking a mod that would allow me to display additional information below the username avatar, such as the date joined, message count, location, and a colored badge indicating the user's role such as admin, moderator, or regular user, similar to what is done here.

Thank you!